Big News: our new geo-distributed architecture speeds up A/B test loading times by 7x
Great news for all those who’ve been using VWO to help themselves and others rake in more moolah. We’ve worked really hard over the past few months and recently geo-distributed our backend server cluster to reduce average global latency by more than 200ms. Okay, so why are we getting all excited and what does it mean for you? Glad you asked. Here’s the lowdown.
Download Free: A/B Testing Guide
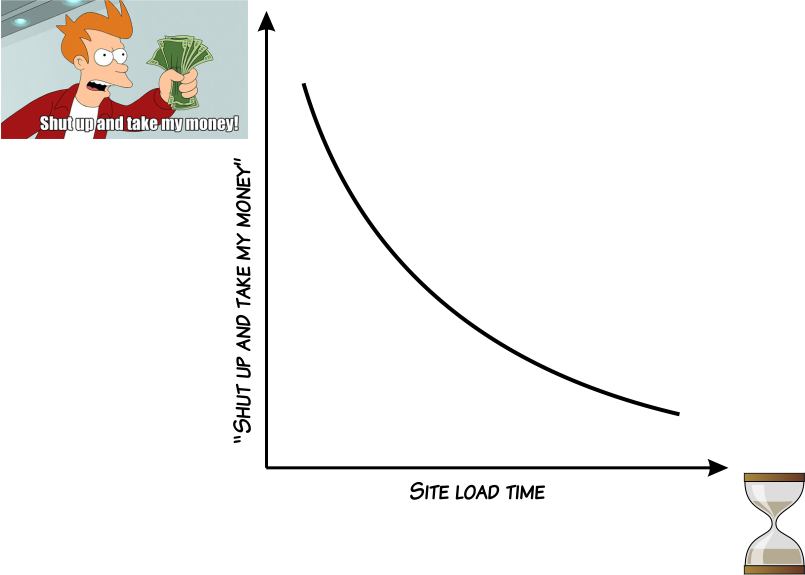
Longer site load times lead to lesser conversion rates. Lots of studies have been conducted in this area and almost all conclude that the longer a user has to wait for your website to load, the less likely she is to give you her money. Though none of the studies show a confirmed causal relationship between the two, it’s common sense that if someone might want to pay for your products or services, you don’t make them wait.

How A/B testing affects your website speed
The relationship of speed and conversions means you obviously want your website to be fast. However, if you do client side A/B testing (no matter which tool) or use an analytics tool, you have to insert some external JavaScript code that impacts your site speed. We at VWO strongly believe in ensuring our customers’ websites are blazing fast even when they are running A/B tests. To that end, we had earlier released the innovative VWO Asynchronous Smartcode that loads the VWO Smartcode parallel to your website code so it loads up instantly. To ensure our static JavaScript files are served swiftly, we use Amazon’s Cloudfront as a content distribution network. But what about the dynamic test settings and content? Don’t they also affect website speed? The answer is in the following section.
Why is it important that content is delivered from the nearest location?
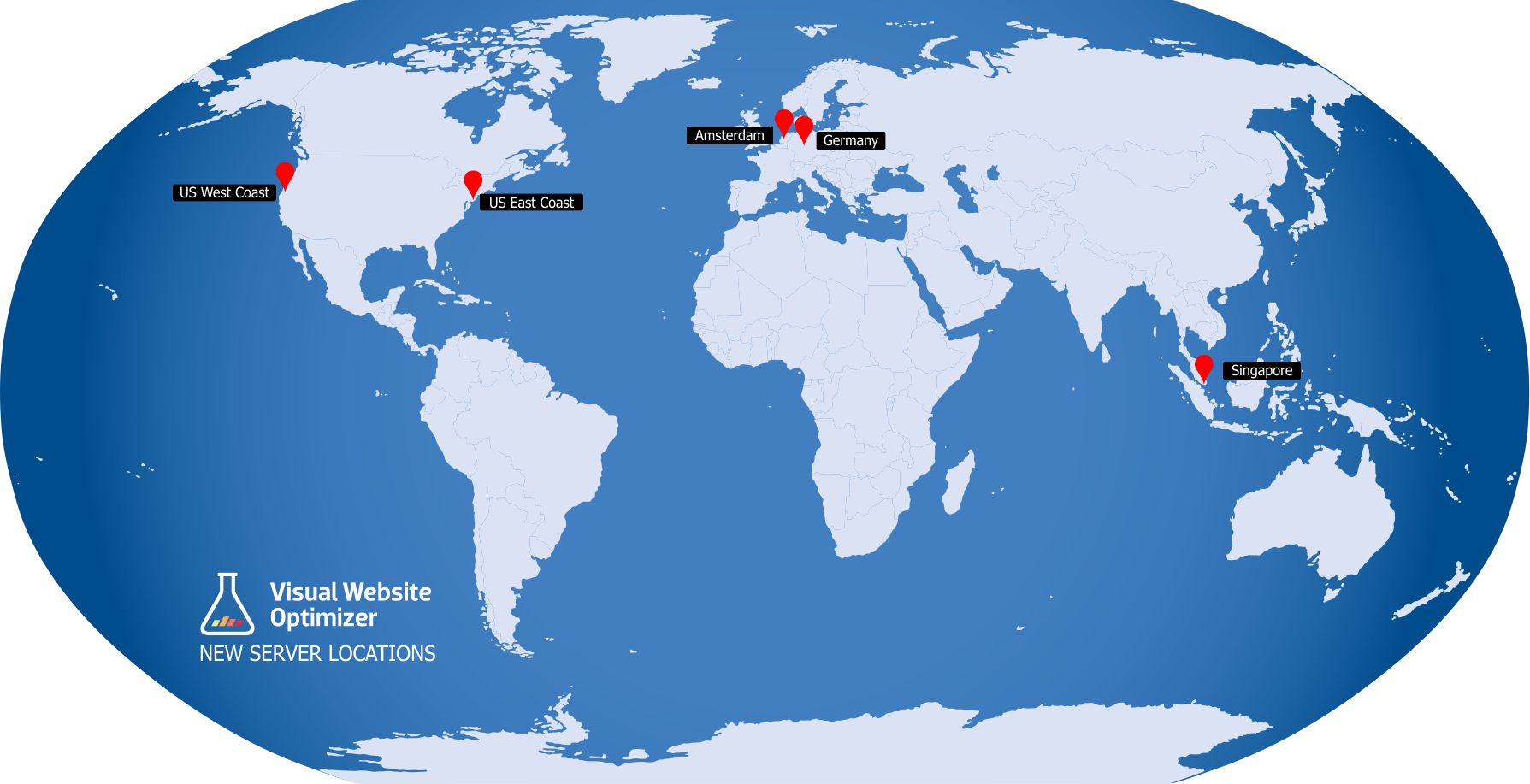
This part has to do with the formula Time = Distance / Speed. Speed remaining constant, time increases with increased distances. (This is called latency in technical terms; a general rule of thumb: lower latency means faster loading). Until a few days ago, all the VWO dynamic content servers were located in a top secret location in the US. (Well, it’s not really top secret if you can guess the location from the map!)

This meant that all requests for the VWO Smartcode went to the servers in the US. Obviously, while that worked well for our customers there, it could have been better for those located in other parts of the world.
So, how did we reduce overall global latency by more than 200ms?
We went out and distributed our servers in a total of five locations: Singapore, Amsterdam, Germany, US East Coast and US West Coast (click image to see larger version).

How does this affect VWO load times?
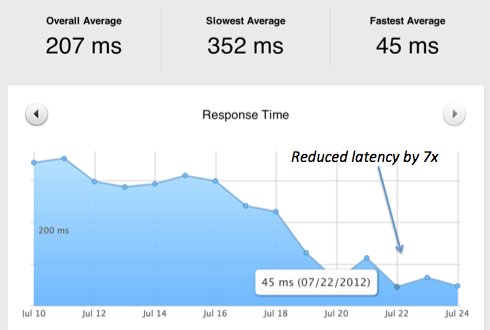
As for the global averages, we reduced the latency by about 7x (see following graph straight from the Pingdom):

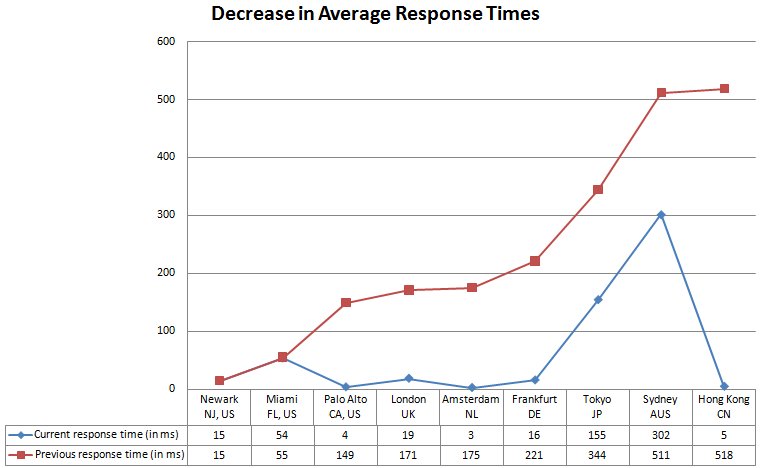
How about reduction in load times from different parts of the world?

As you can see, average load times for the VWO Smartcode have dropped drastically. And this is not all. Apart from the geo-distribution goodness, this new architecture ensures two great benefits:
- Scalable: As our customer base grows, we’ll keep adding more servers to any particular geographies in the world. If we find a lot of new customers come from Africa, we will simply add servers there.
- Failsafe: another benefit multiple server architecture gives is that if any server goes down, traffic is automatically redirected to the next nearest server.
It’s interesting to note that even when now there are multiple backend servers across the globe to serve tests and log data, the reports would still be realtime as before. We don’t sacrifice on that promise!
Download Free: A/B Testing Guide
Technical details: how we rolled out our own dynamic Content Distribution Network
For test delivery, we couldn’t use off-the-shelf CDN like CloudFront or Akamai because the test settings and variation data depends on the URL where the request is coming from. Suppose you are running one A/B test on your homepage www.example.com and another one on your checkout page www.example.com/checkout. Now the beauty of integrating VWO is that you have to install the VWO Smartcode only once and that too globally on all pages. So this means that we need to deliver different test settings and contents depending on the page. Usually, this is not simple to setup on existing CDNs which serve mainly static content.
Another reason why traditional CDNs didn’t work for us is because our recently released geo-behavioral targeting feature allows you to serve different content to different segments of visitors. In this case too CDNs would have failed because they typically cannot determine behavior of the visitor and serve dynamic content based on it.

Due to all these reasons we had to resort to building our own content distribution network where different servers across the world remain in-sync with each other to serve dynamic content based on originating URL and behavior of the visitor.
What does it mean for you?
If you are an existing customer of ours, expect much faster website load speeds and higher accuracy of logging visitors and conversions. It’s a BIG improvement and we really hope you notice the difference it makes to your A/B and multivariate testing initiatives.
If you are not an existing customer of ours, we recommend you to signup for a free trial because our recent improvement makes VWO not just the easiest A/B testing out there, but also the fastest one on planet Earth.