Optimics Tested Product Images For Mall.cz And Increased Revenue By 9%
About Mall.cz
This study should be useful for eCommerce companies. It shows why using larger product images on your category or product pages might be better than providing product information.
Conversion rate optimization agency Optimics used VWO as an A/B testing software on the site of their client Mall.cz.
Goals
Among many other tests, Optimics wanted to see if larger product images had any impact on sales and revenue. The primary goal was to increase sales.
Tests run
Optimics created two variations—the first had slightly larger product images and the second had larger images with description showing up on mouseover.
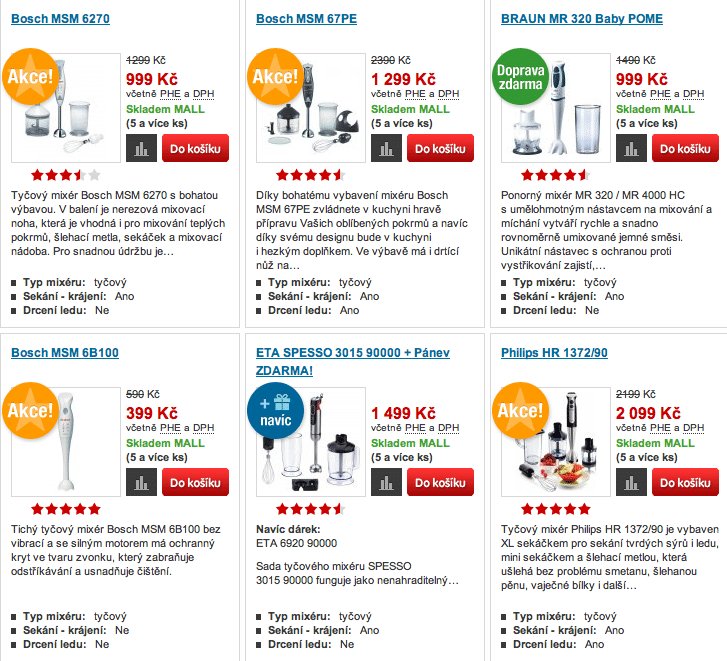
Control – Original size of product images along with text description

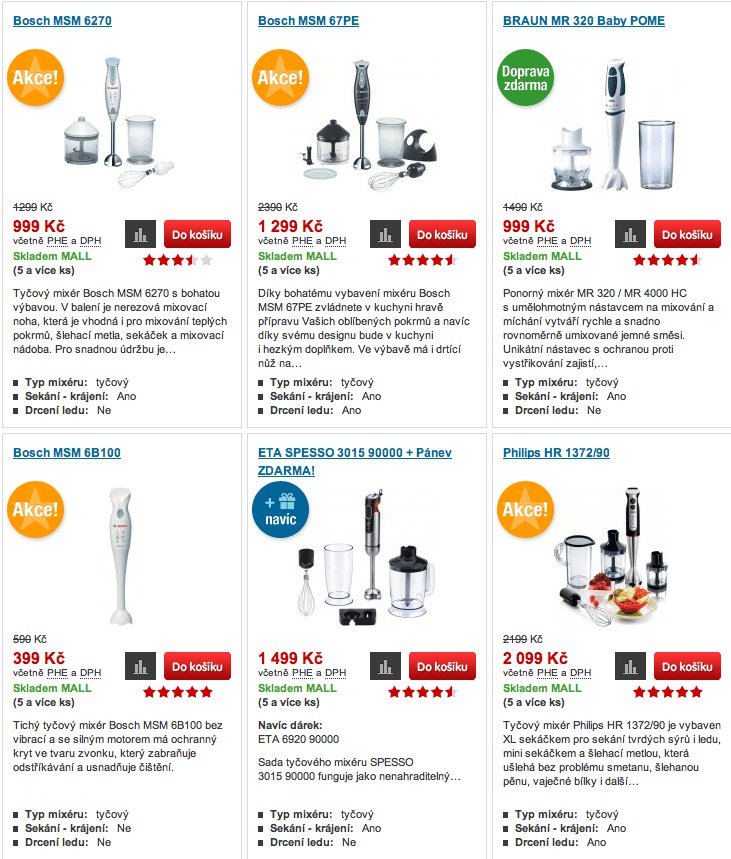
Variation 1 – Large product images with text

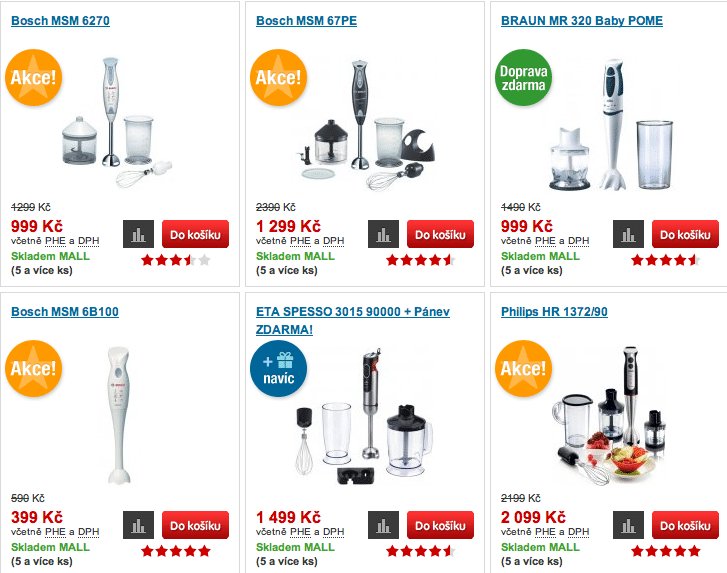
Variation 2 – Large product images with text description viewable on mouse over

Conclusion
Variation 2 with the large images and product description viewable on mouseover was the winner. It resulted in a straight 9.46% increase in revenue (96% chance to beat original) with exactly zero Czech korunas spent on advertising.
Marek Cais from Optimics told us that larger product images seemed to work better regardless of product type. While “an image speaks a thousand words” is a well-known adage, it obviously works for eCommerce too. Drawing comparisons with shopper behavior in brick-and-mortar stores, you’ll see that customers walk in, look at a variety of products, settle on one or two, and then spend some time looking at them closely. If the product is something like a pair of shoes, they’ll even try them on and then walk in front of the mirror.
In all cases, they are looking at the product as they make the journey from interest, desire, and finally action. Nicely shot product images essentially mimic this pattern, allowing website viewers to have a good look at the object of their interest before buying.
Iteratively optimize your website and drive business growth with VWO testing. Start your free trial today!

Location
Czech Republic
Industry
Retail
Impact
9.46% increase in Revenue













